

pr进度条效果
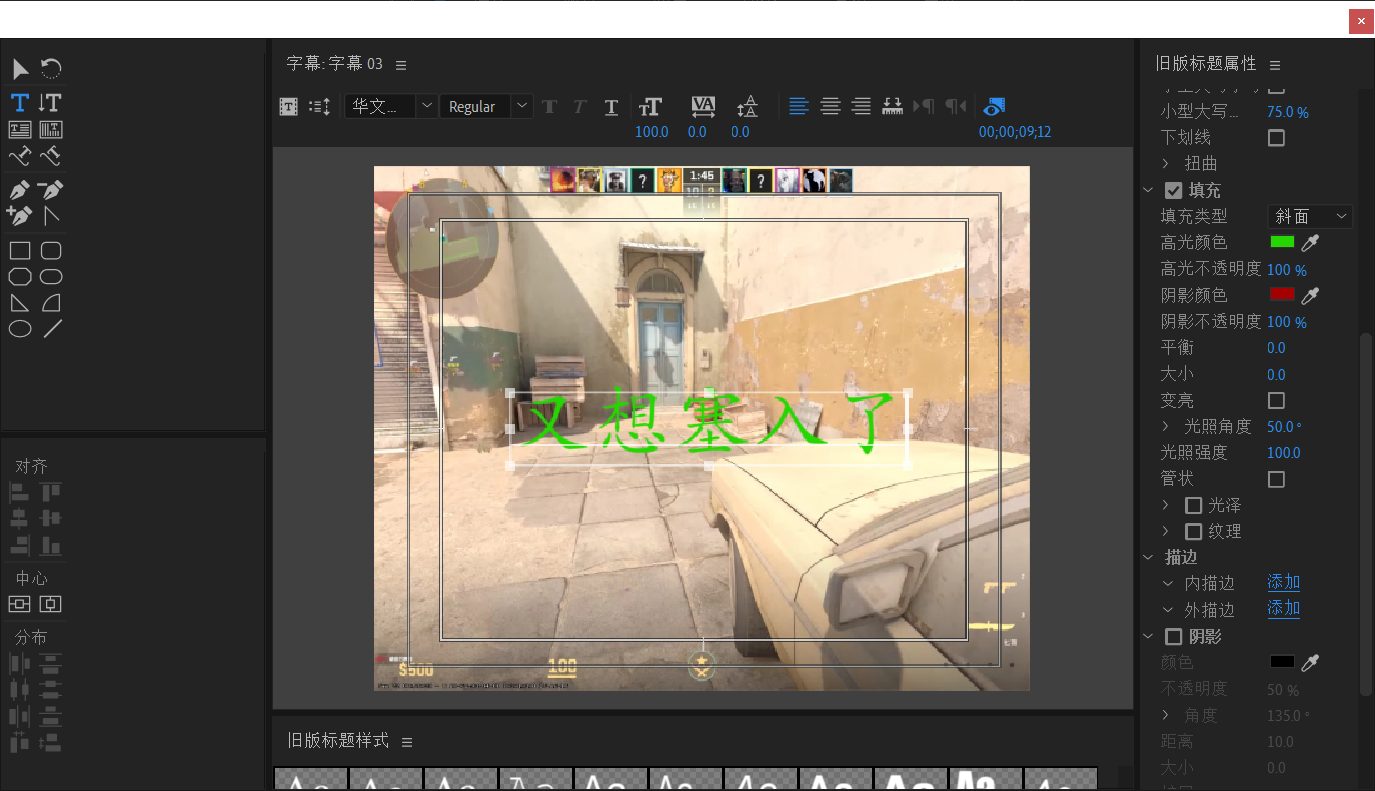
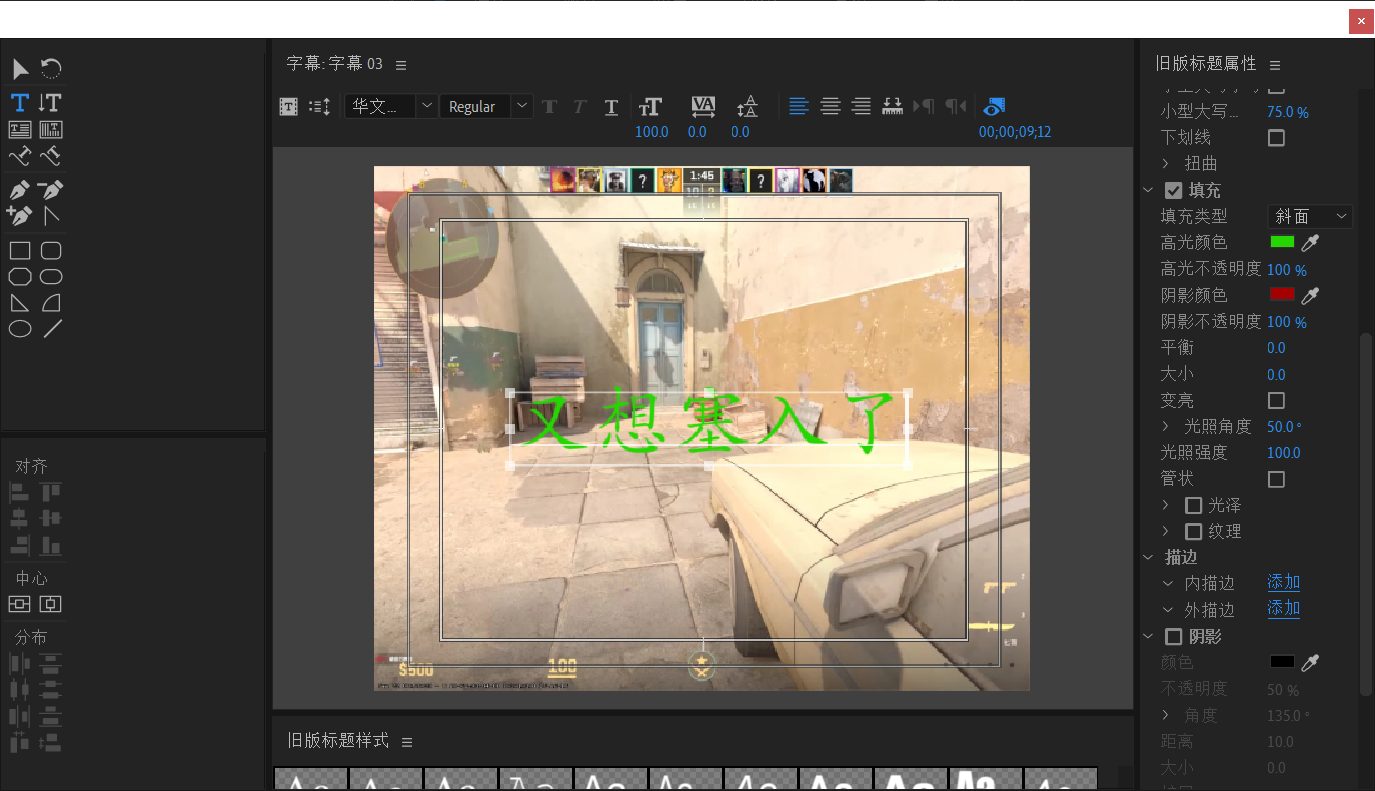
进度条效果 步骤选择旧版标题中的圆角矩形,添加阴影。 这一份去掉中间的填充,透明度为0。赋值一份拖到上面,把透明度重新改为100。两个重叠。 最后将上面的添加裁剪效果,逐渐产生进度条的效果。
更多

pr分屏效果
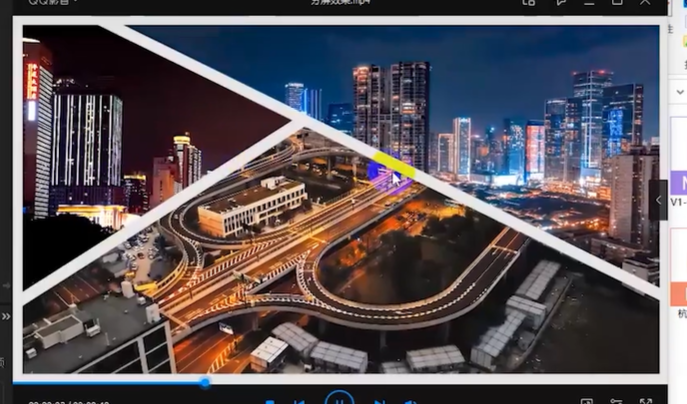
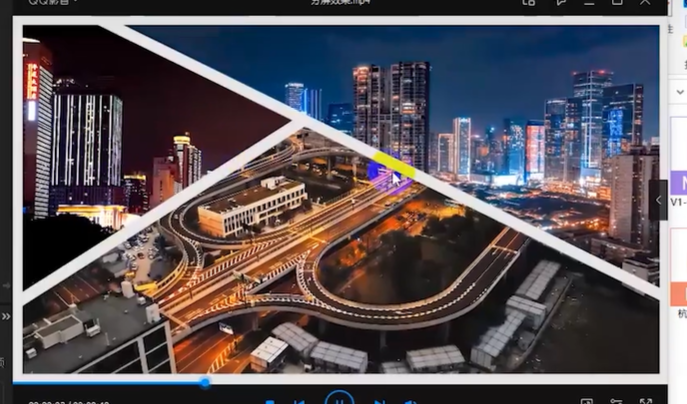
分屏效果 步骤找到素材 添加线性擦除效果 从矩形设置旧版标题
更多

pr分屏弹出效果
分屏弹出效果步骤1.选择基本图形(没有就在窗口新建),新建一个矩形,调整。 2.选择轨道遮罩键。 3.多选择几组素材。 每一组作为一个嵌套序列。 4.按时间进行排列。 成果
更多

pr打字机效果
打字机效果步骤1.添加一个旧版标题,输入要写的文字。 2.找到线性擦除效果。 3.擦除角度选择-90°,添加关键帧让其出现。 效果
更多