

pr手写字效果
手写字效果 步骤1.找到相应的文字,添加书写效果。 2.添加后根据关键帧调节相应的位置。显示文字。 3.选择绘制样式作为显示原始图像。
更多

pr进度条效果
进度条效果 步骤选择旧版标题中的圆角矩形,添加阴影。 这一份去掉中间的填充,透明度为0。赋值一份拖到上面,把透明度重新改为100。两个重叠。 最后将上面的添加裁剪效果,逐渐产生进度条的效果。
更多

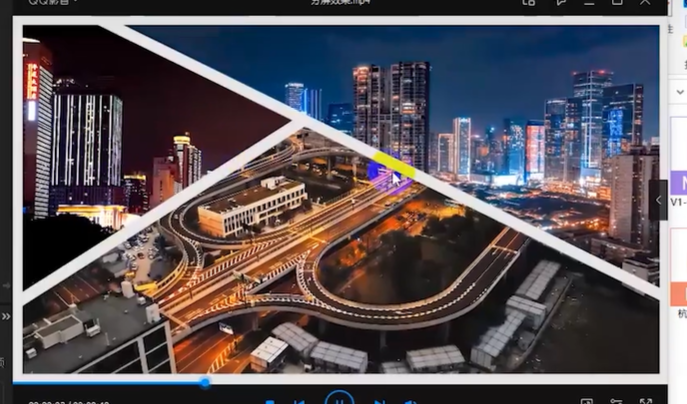
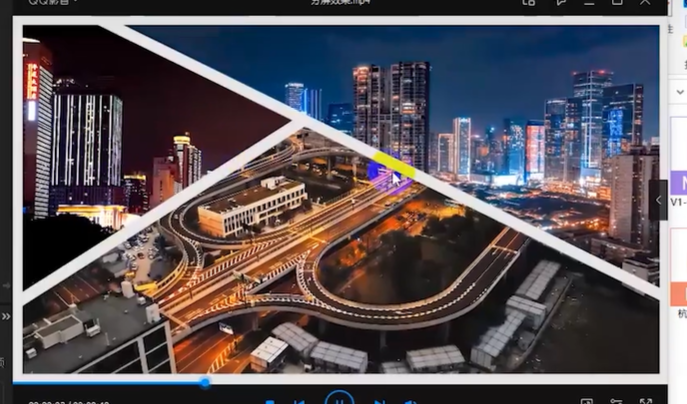
pr分屏效果
分屏效果 步骤找到素材 添加线性擦除效果 从矩形设置旧版标题
更多

pr分屏弹出效果
分屏弹出效果步骤1.选择基本图形(没有就在窗口新建),新建一个矩形,调整。 2.选择轨道遮罩键。 3.多选择几组素材。 每一组作为一个嵌套序列。 4.按时间进行排列。 成果
更多

pr打字机效果
打字机效果步骤1.添加一个旧版标题,输入要写的文字。 2.找到线性擦除效果。 3.擦除角度选择-90°,添加关键帧让其出现。 效果
更多

Spring之MVC
SpringMVC基于Spring的javaweb 基本使用添加依赖,不要加这么多<dependencies> <!-- Spring MVC --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.10</version> <!-- 使用适用于 Java 17 的 Spring 版本 --> </dependency> <!-- S..
更多

pr玻璃装饰效果
玻璃装饰 步骤1.新建旧版字幕,选择矩形,取消填充,增加内描边。 2.复制一份,添加轨道遮罩键。 3.添加斜面alpha效果,产生玻璃的感觉。 4.增加相应文字等。
更多

pr玻璃文字效果
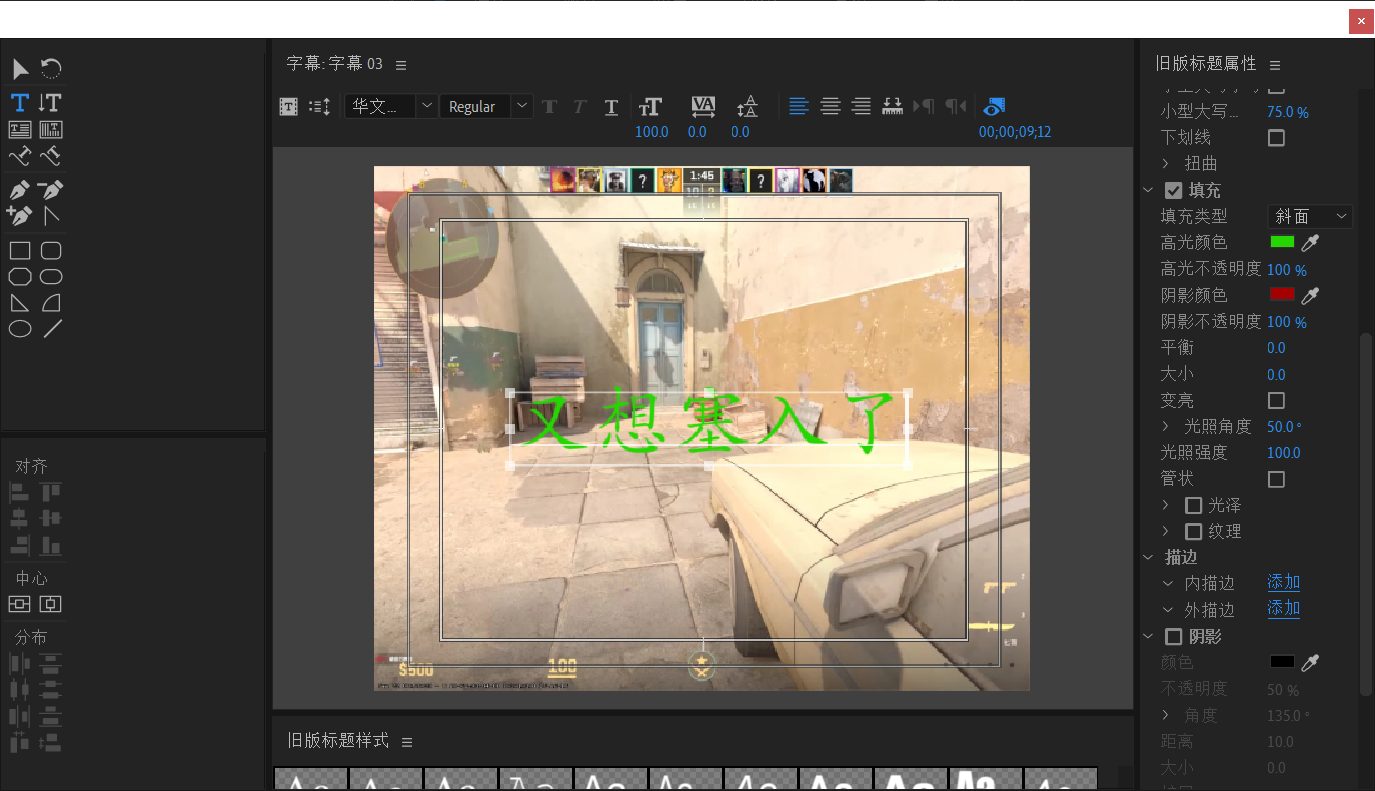
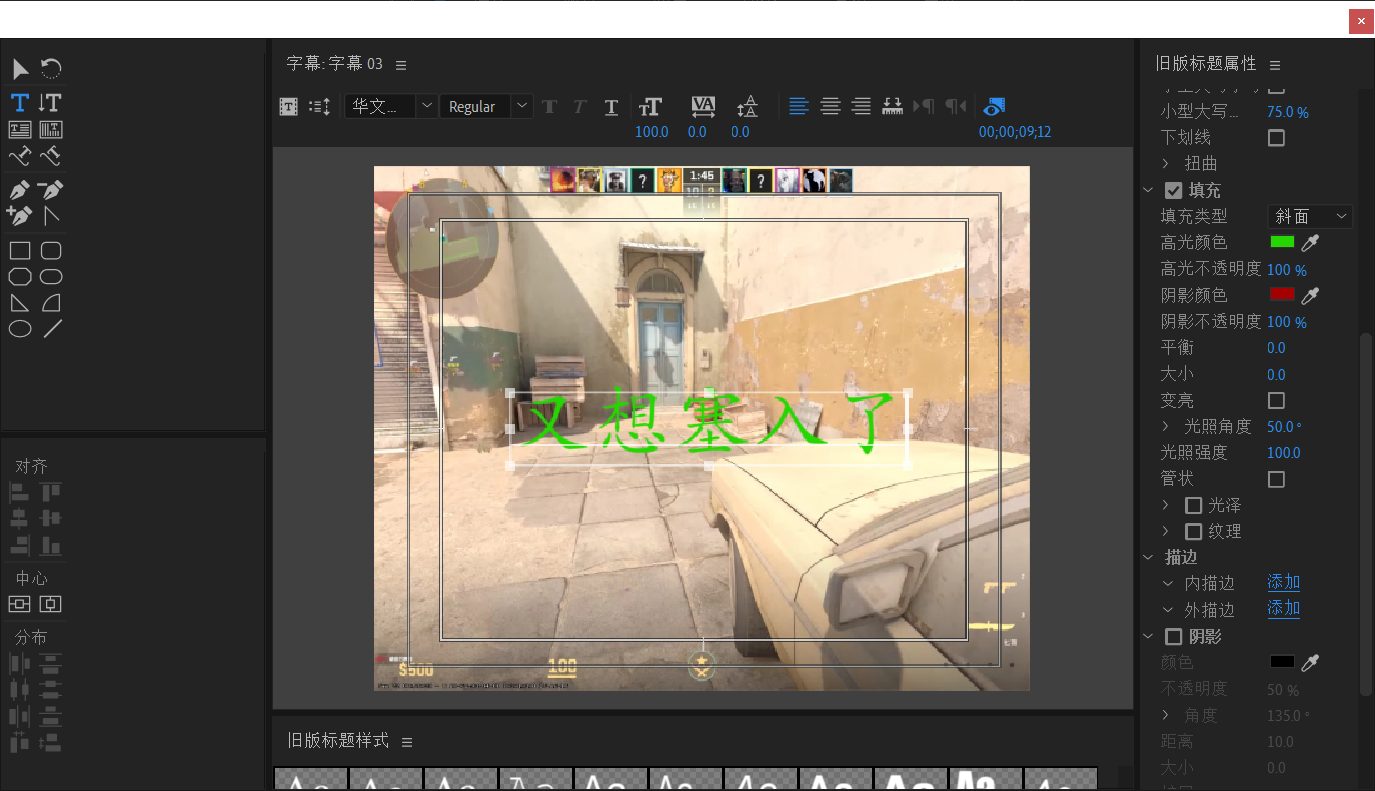
玻璃文字 步骤1.复制一份,添加翻转效果 2.添加文字 3.选择轨道遮罩效果为视频添加。 4.增强效果,选择斜面alpha。 进行调整即可,边缘会更加明显。 成品
更多

pr玻璃画面分隔转场
玻璃分隔步骤1.新建一个颜色遮罩为他添加蒙版 2.调整蒙版的形状 3.添加效果,轨道遮罩。并进行错位排列 4.设置运动 5.调整出现时机。 效果
更多

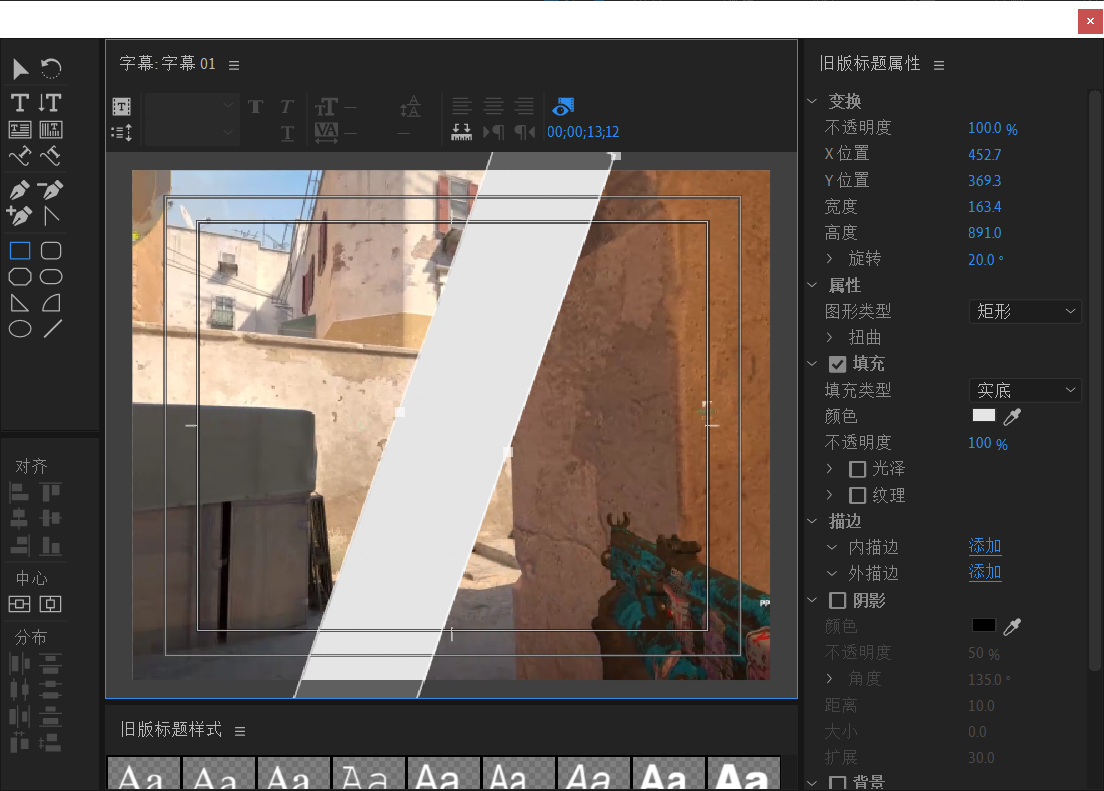
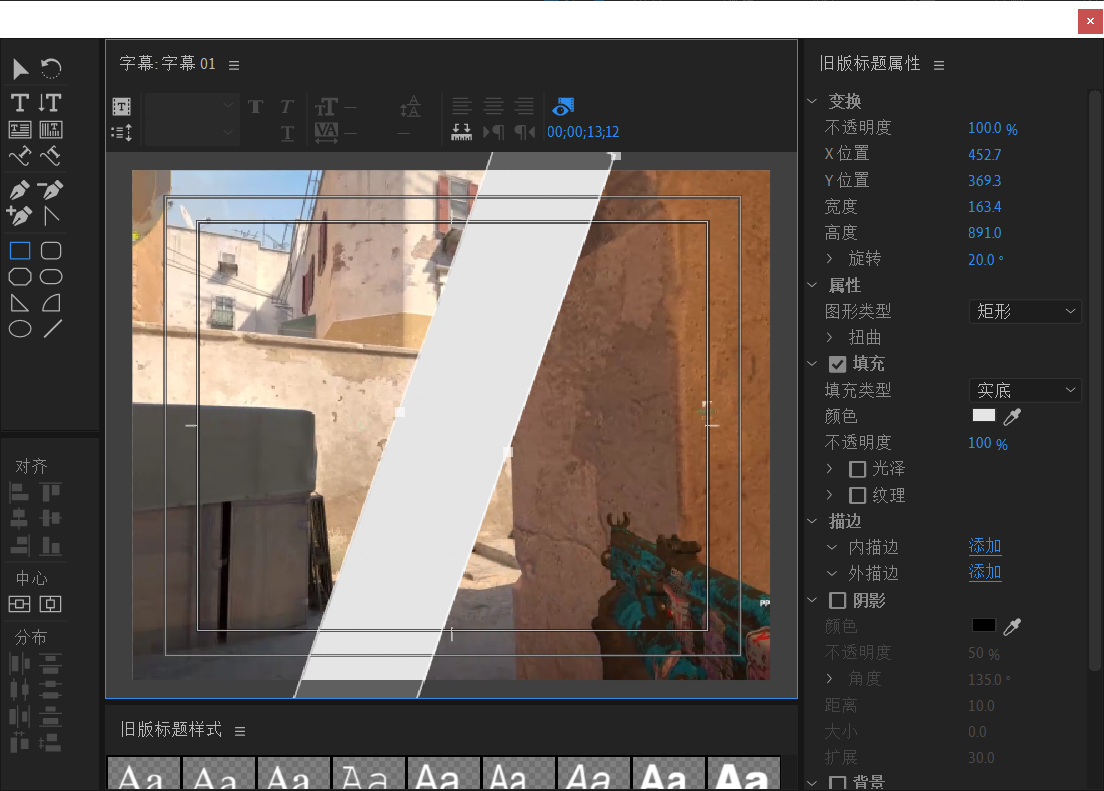
pr玻璃划过效果
玻璃划过步骤1.文件->新建->旧版标题 做出上述效果,同时记得更改为纯黑色。 2.放入视频中并且复制一份。 3.为下方添加轨道遮罩键。同时将其缩放调整。 4.完善,增加投影效果到视频中。 5.调节遮罩的位置。 效果
更多