

JQueryjQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它简化了在网页中进行常见任务的复杂性,提供了跨浏览器的解决方案,使得开发者能够更容易地处理 DOM 操作、事件处理、动画效果、Ajax 请求等。 以下是一些 jQuery 的主要特点和用途: 跨浏览器兼容性: jQuery 解决了在不同浏览器之间处理 DOM 操作和事件的差异,为开发者提供了一致的接口。 简化 DOM 操作: 使用 jQuery,你可以使用简洁而强大的选择器语法来轻松选择、操作和遍历 DOM 元素。 事件处理: jQuery 提供了简单的事件处理机制,使得添加、移除和触发事件变得容易,同时解决了跨浏览器的事件兼容性问题。 Ajax 请求: jQuery 简化了进行 Ajax 请求的过程,通过 $.ajax()..
更多

学习记录之JSP
JSPJSP(JavaServer Pages)是一种用于创建动态Web页面的Java技术。它允许开发人员将Java代码嵌入HTML页面中,以生成动态内容。JSP是在服务器端执行的,它与Servlet一起用于构建Web应用程序。 以下是关于JSP的一些关键点: 动态内容生成: JSP允许将Java代码嵌入到HTML页面中,使开发人员能够轻松地生成动态内容。这些Java代码被包装在特殊的标签 <% %> 中。 易于学习和使用: 对于熟悉HTML和Java的开发人员而言,学习和使用JSP相对容易。JSP页面的外观类似于常规的HTML页面,但具有嵌入的Java代码。 与Servlet结合使用: JSP本质上是Servlet的一种简化形式。当JSP页面首次被访问时,容器会将其转换为一个Servlet,..
更多

学习记录之Servlet
1 Servlet1.2 调用流程 客户端发起请求: 客户端通过浏览器或其他客户端发送 HTTP 请求到服务器。 Web服务器接收请求: Web 服务器(如Tomcat)接收到客户端的请求。 Servlet容器处理请求: Servlet 容器(如Tomcat的Catalina)负责解析 HTTP 请求,确定请求的 Servlet,并调用相应的 Servlet。 加载和实例化 Servlet: 如果请求的 Servlet 尚未加载或实例化,Servlet 容器将加载并实例化相应的 Servlet 类。 调用Servlet的service方法: Servlet 容器调用 Servlet 的 service 方法,并将请求和响应对象传递给该方法。 Servlet处理请求: 在 service 方法中,开发人员编写..
更多

git中出现访问403的问题
问题描述今天想fetch一下远程仓库突然就出现了连接403的错误,Failed to connect to github.com port 443: Operation timed out。搜索后得到解决方法。 git config --global http.sslVerify "false" git config --global https.proxy http://127.0.0.1:1080 git config --global http.proxy http://127.0.0.1:1080 但是发现问题并没有解决? 问题解决git config --global http.proxy http://127.0.0.1:7890 git config --global https.prox..
更多

学习记录之JSON
什么是JSONJSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript的对象字面量语法。JSON格式易于阅读和编写,并且也易于机器解析和生成。它常用于客户端和服务器之间的数据传输。 JSON的基本数据结构包括对象(键值对集合)、数组(值的有序列表)、字符串、数字、布尔值和空值。它与JavaScript对象字面量的语法非常相似,但是它是一种独立于编程语言的数据格式,因此可以被多种语言解析和生成。 JSON常用于Web开发中,例如在将数据从服务器传输到客户端或在不同系统之间交换数据时。 JSON格式的数据易于处理和解析,因此在各种应用程序中广泛使用。 //1.Maven中导入alibaba的fastjson <dependency> ..
更多

MATLAB关于图像傅里叶变换以及滤波的初探
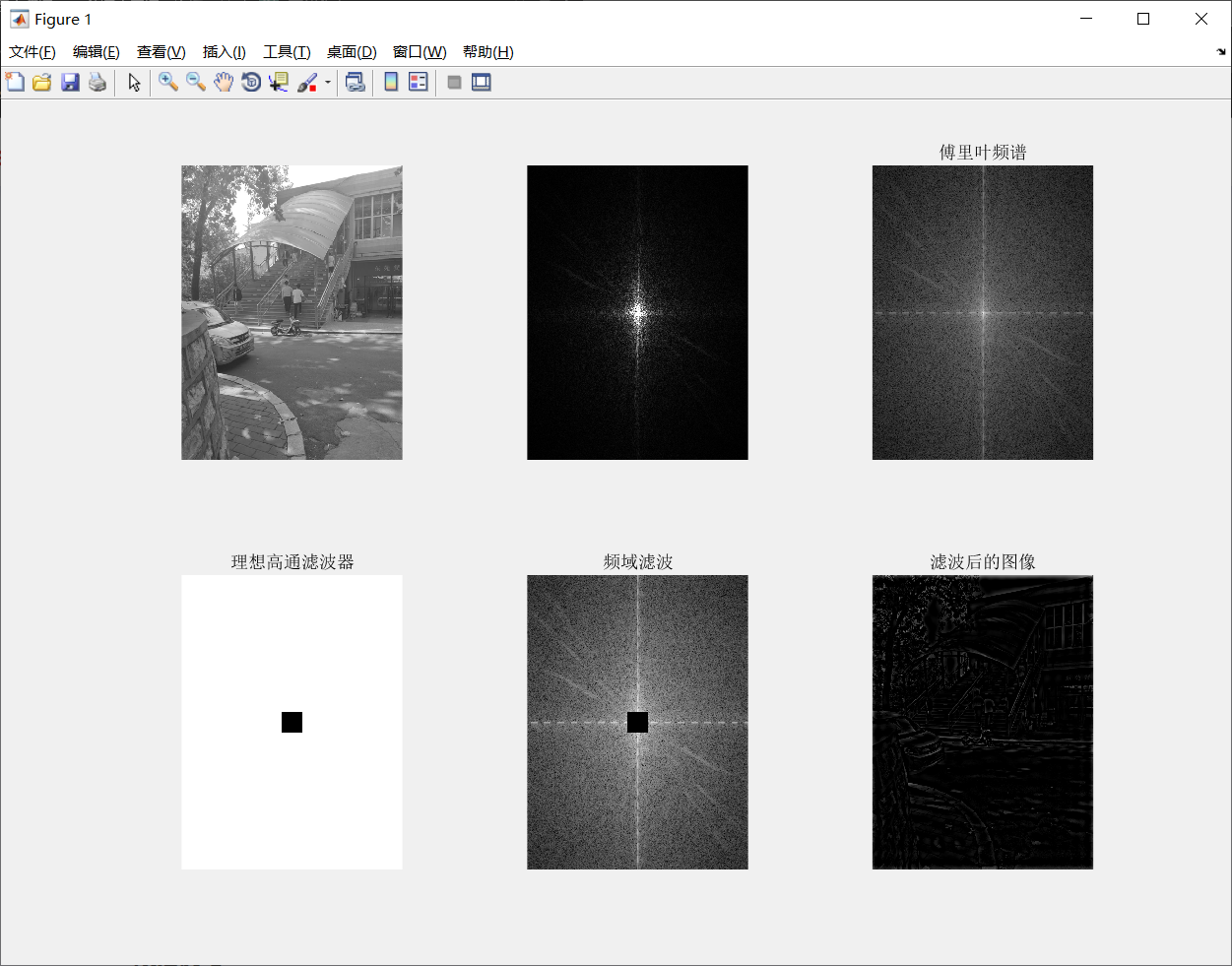
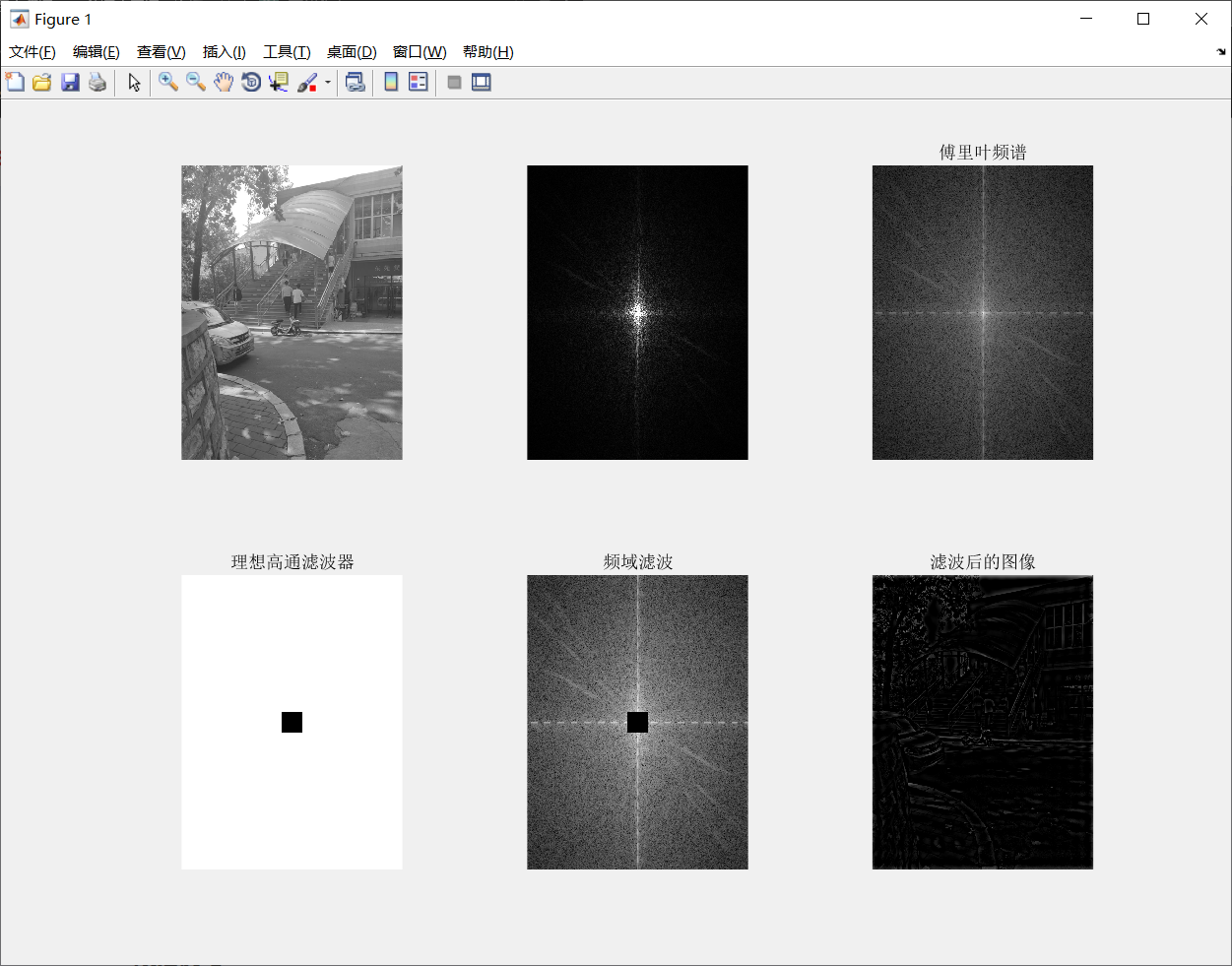
任务要求今天雪下的巨大,学的傅里叶变换(单独的还是明白了,但是怎么让他们跟图像放在一起)形成了低频和高频(我理解低频和高频是像素值变化的剧烈程度),对图像做了傅里叶变换,把低频的拿到了中间,应该叫移动,再用掩膜给他盖起来。比如我盖住了高频的,那么只有低频的进行复原,也就是说是个低通滤波器,反之就是个高通滤波器。 如此说来,高通滤波器下,变化剧烈的像素被保留,就能够获得轮廓。 代码img = imread('C:\Users\7878\Desktop\my_image.png'); img1 = imresize(img, 0.3); img1 = rgb2gray(img1); img1 = im2double(img1); subplot(2, 3, 1); imshow(img1); fftimg..
更多

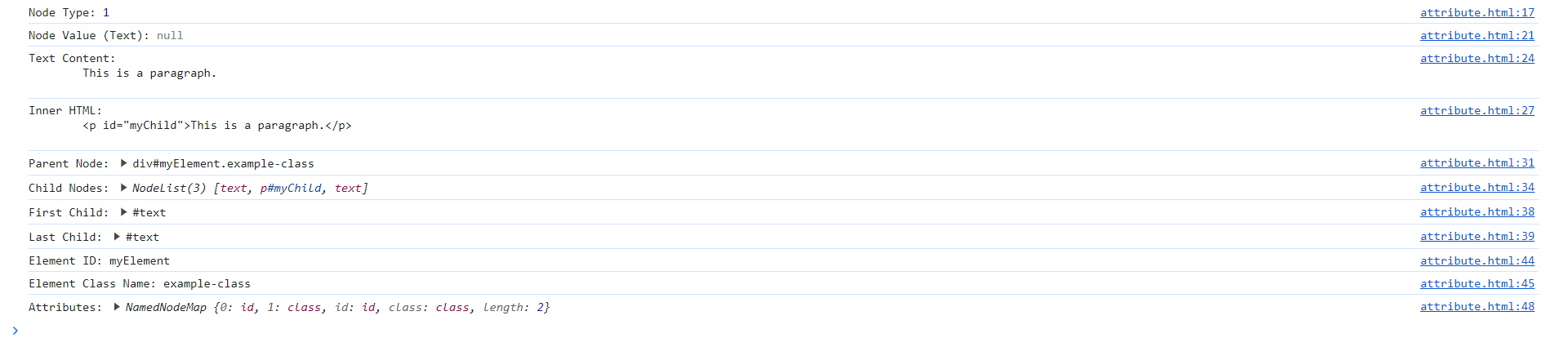
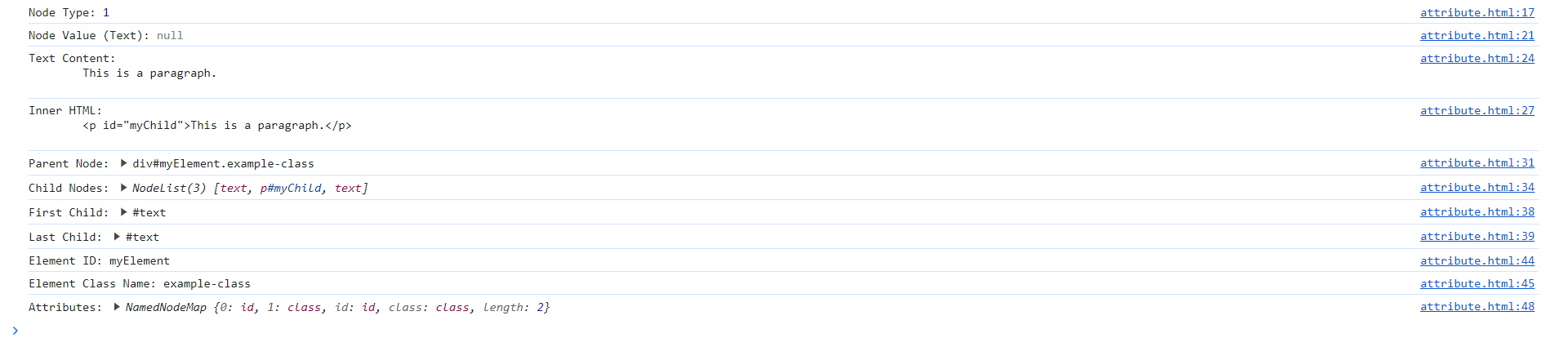
学习记录之DOM
节点在 DOM(文档对象模型)中,节点(Node)是文档结构的基本构建块。DOM 是一种树状结构,它表示网页的层次结构,其中每个元素、属性、文本等都被表示为一个节点。节点之间的关系形成了整个文档的结构。 DOM 中的节点主要分为三类:元素节点、文本节点和属性节点。以下是它们的简要解释: 元素节点(Element Node): 表示 HTML 元素,如 <div>、<p>、<a> 等。元素节点可以包含其他节点,形成嵌套关系。一个 HTML 文档就是由元素节点组成的树状结构。 文本节点(Text Node): 表示 HTML 元素中的文本内容。文本节点是元素节点的子节点,它们不包含其他节点。例如,<p>这是一个文本节点</p> 中的 “这是一个文本节..
更多

学习记录之JavaScript
学习记录:~ 语言基础1.1 输出<script> document.write("Hello Javascript"); </script> 1.2 位置javascript代码必须放在script标签中 script标签可以放在html的任何地方,一般建议放在head标签里 <html> <script src="https://how2j.cn/study/hello.js"></script> </html> 1.3 注释类似c/c++, <script> //单行注释 /* 多行注释 */ document.write("Hello Javascript");..
更多

MATLAB关于图像修复的学习实践
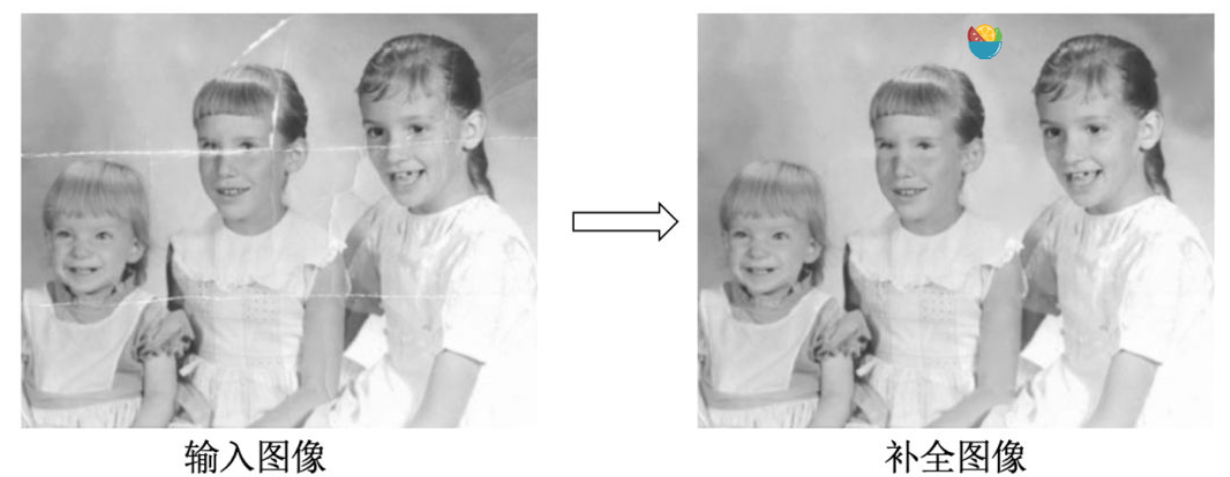
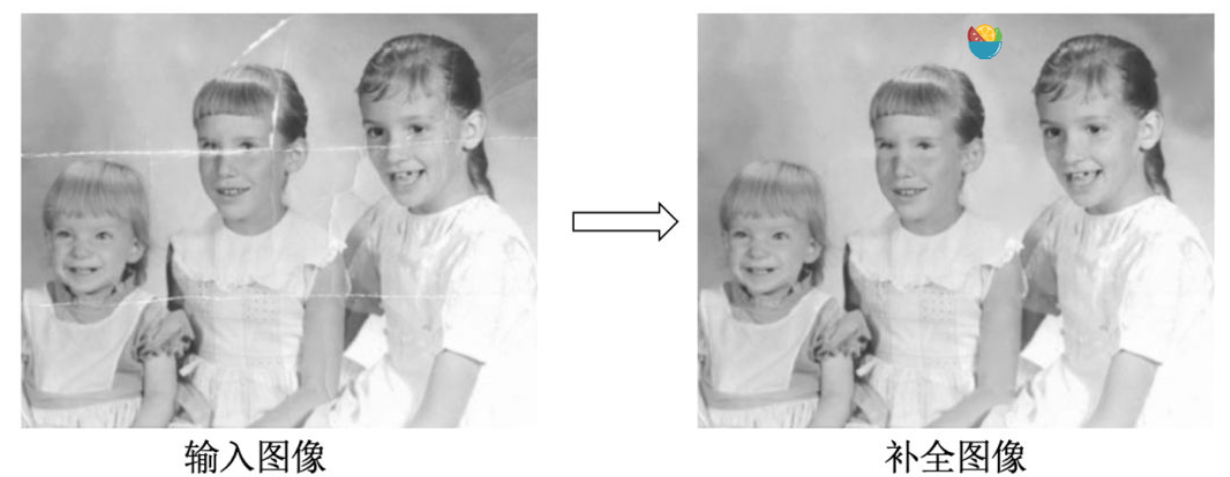
任务需求天气怎么又有点暖和了,今天学了图像修复,以及图像的恢复。这两个貌似很相似,不过一个是对于噪声的,一个是直接把图片的一部分给扣走。晚上的任务是,能否自己实现一个图像补全,图像修复? 查询资料图像补全,即是将图片中缺失的像素补充上, 目的是使得没有看过这原图像的观察者无法察觉出这其实是补全的图像。 有时为了移除图像中的一些物体, 会手动地将这些物体遮挡起来进行补全。 一般来说, 按照补全的难易程度可以将该问题分成两类: (1) 补全较小的区域 —— 细缝, 文字等; (2)补全较大的区域 —— 整块的缺失图片。 不过的话,这样看起来简单,其实是不太好做,这上面两张图是中科院研究所做的。我的话,想的是看看MATLAB中是否有类似的函数等可以使用。 方法大致如下: 实现img = imread('C:\..
更多

计算机网络数据封装
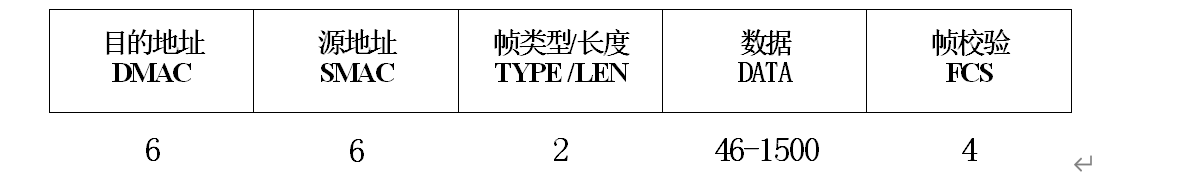
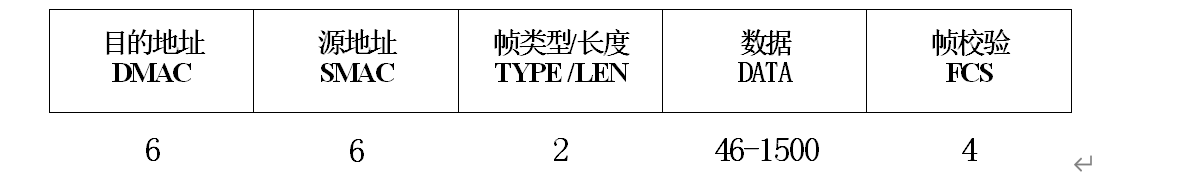
实验十、数据封装实验 一、实验目的1.回顾静态路由的配置方法,根据网络拓扑实现两台PC互通。 2.了解CISCO模拟器的simulation mode(模拟模式),观察网络数据包的来龙去脉。 3.掌握以太网帧的构成,了解各个字段的含义; 4.能够识别不同的MAC地址并理解MAC地址的作用; 5.掌握IP数据包的组成和网络层的基本功能; 6.理解ICMP协议与IP协议的封装关系。 二、实验内容1.安装CISCO模拟器; 2.画出网络拓扑图; 3.进行静态路由的配置; 4.测试网络的通信效果; 5.通过PING命令捕捉ICMP报文,观察ICMP协议与IP协议的封装关系。 三、实验原理1.以太网帧结构。以太网中传输的数据包通常被称为“帧”,以太网的“帧”结构如下: 各字段的含义: 目的地址:6个字节的目的物理地..
更多