学习记录之vue
入门<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script> <title>Document</title> </head> <body> <div id="contain..
更多jquery中的fadeIn/fadeOut与fadeTo区别
问题发现打算创建表格,控制删除与增加时添加渐变的效果,本能的使用了fadein,fadeout,但发现会更改display的css属性,由于我使用了bootstrap框架,更改这个属性会让表格变得无法看到。所以继而更换了fadeto,又发现fadeto是通过更改css的opacity属性实现的效果。如此一来,不会对本身的框架产生影响。 理论 fadeIn(): 这个方法用于将元素淡入显示。当元素最初处于隐藏状态时(比如通过CSS设置display: none),调用fadeIn()方法将使其逐渐变得可见。它不需要传递透明度参数,因为它会自动将元素的透明度从0逐渐增加到1。 fadeOut(): 这个方法与fadeIn()相反,用于将元素淡出隐藏。调用fadeOut()方法将使元素逐渐变得不可见,并最终完全隐..
更多

搓一个简单的登录页面
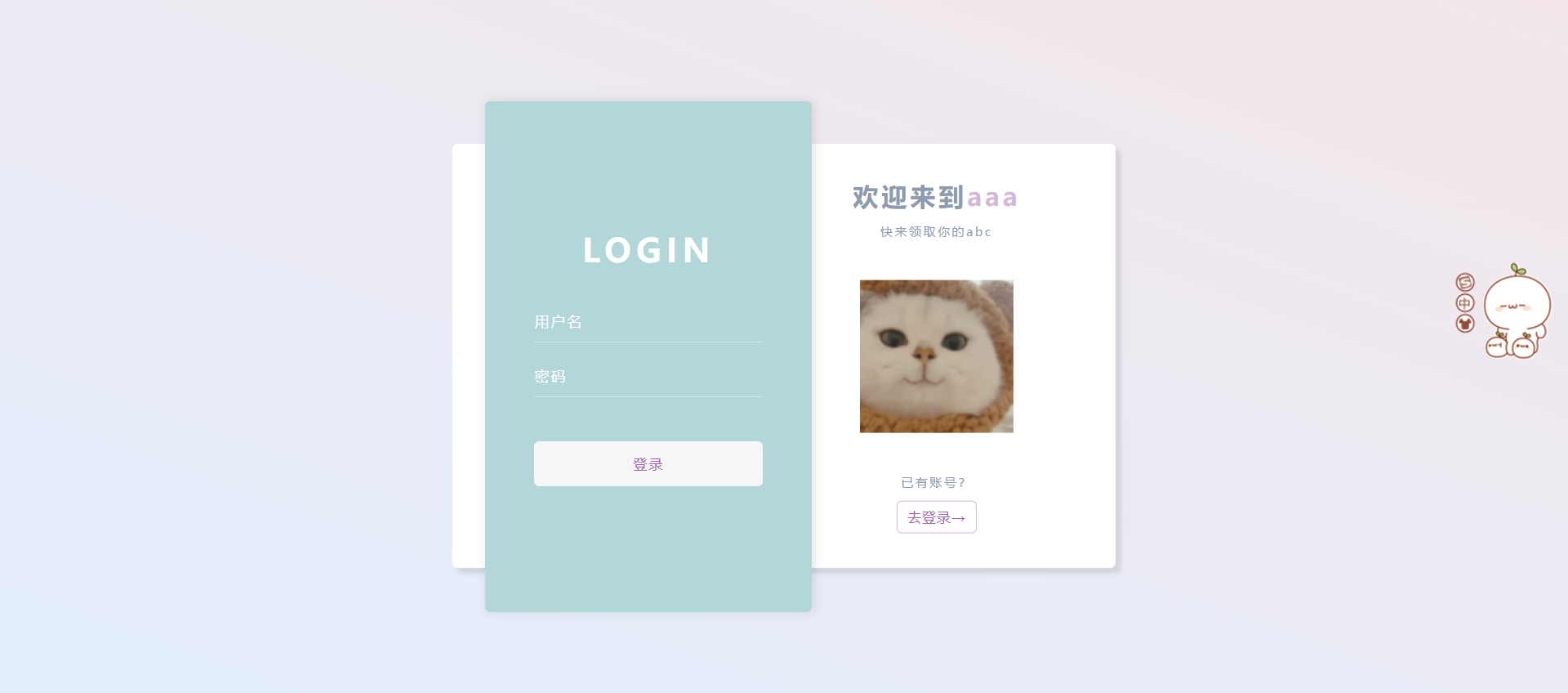
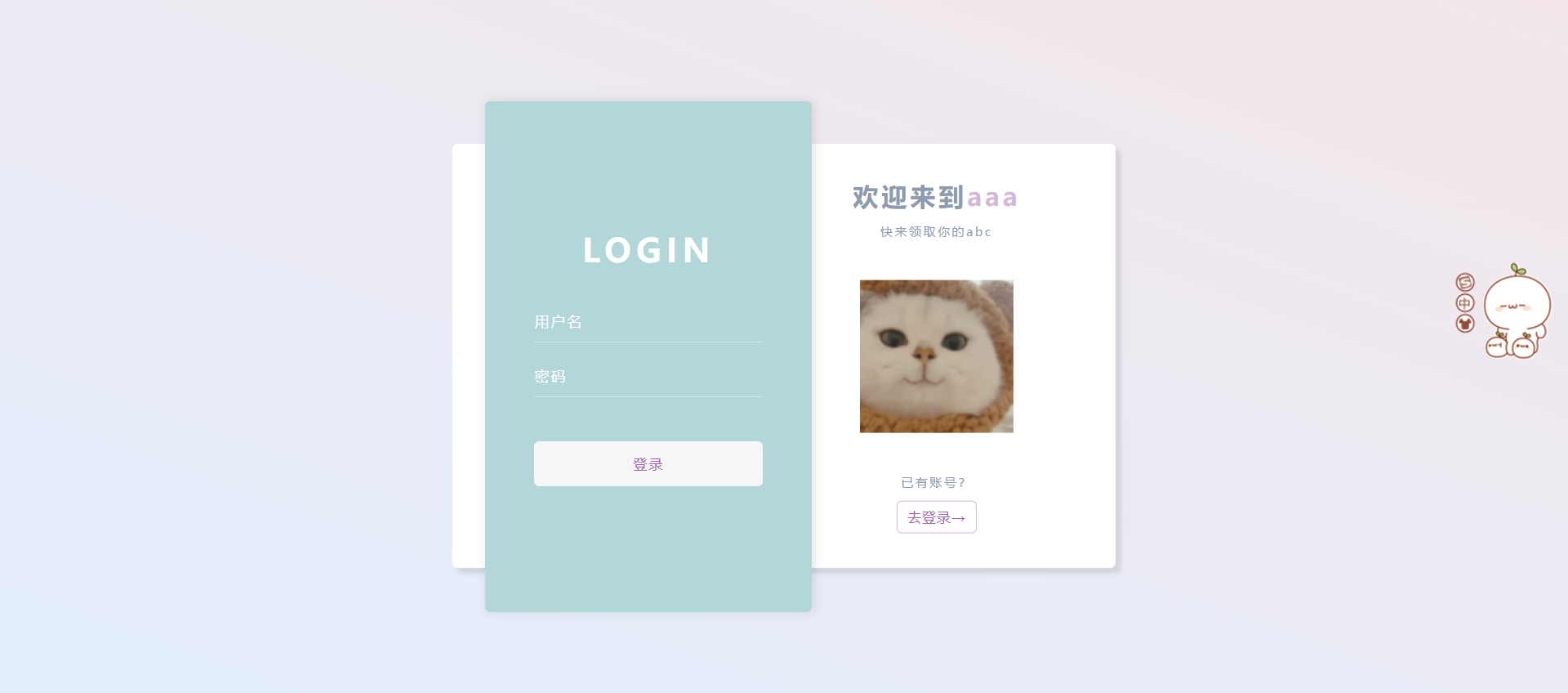
1学前端也有一段时间,整一个最常用的登录注册页面。认为后面往里面加form,用action能接下来servlet处理数据。不过这个就是一个页面而已。 2<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录</title> <link rel="stylesheet" href="index.css"> </head> <bo..
更多学习记录之Ajax
AjaxAJAX(Asynchronous JavaScript and XML)是一种用于在网页上进行异步数据交换的技术。它通过在后台与服务器进行小规模的数据交换,使网页能够在不重新加载整个页面的情况下更新部分内容。AJAX 的核心是使用 JavaScript 在客户端发起异步请求,与服务器进行通信,并在不刷新整个页面的情况下更新部分内容。 主要特点和组成部分包括: 异步性: AJAX 允许在不阻塞用户界面的情况下发起请求。这使得用户可以继续与页面交互,而不必等待请求的完成。 数据交换格式: 初始时,XML(eXtensible Markup Language)被广泛用作 AJAX 数据的交换格式。然而,随着 JSON(JavaScript Object Notation)的普及,现代的 AJAX 应用..
更多

学习记录之JSON
什么是JSONJSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript的对象字面量语法。JSON格式易于阅读和编写,并且也易于机器解析和生成。它常用于客户端和服务器之间的数据传输。 JSON的基本数据结构包括对象(键值对集合)、数组(值的有序列表)、字符串、数字、布尔值和空值。它与JavaScript对象字面量的语法非常相似,但是它是一种独立于编程语言的数据格式,因此可以被多种语言解析和生成。 JSON常用于Web开发中,例如在将数据从服务器传输到客户端或在不同系统之间交换数据时。 JSON格式的数据易于处理和解析,因此在各种应用程序中广泛使用。 //1.Maven中导入alibaba的fastjson <dependency> ..
更多

学习记录之DOM
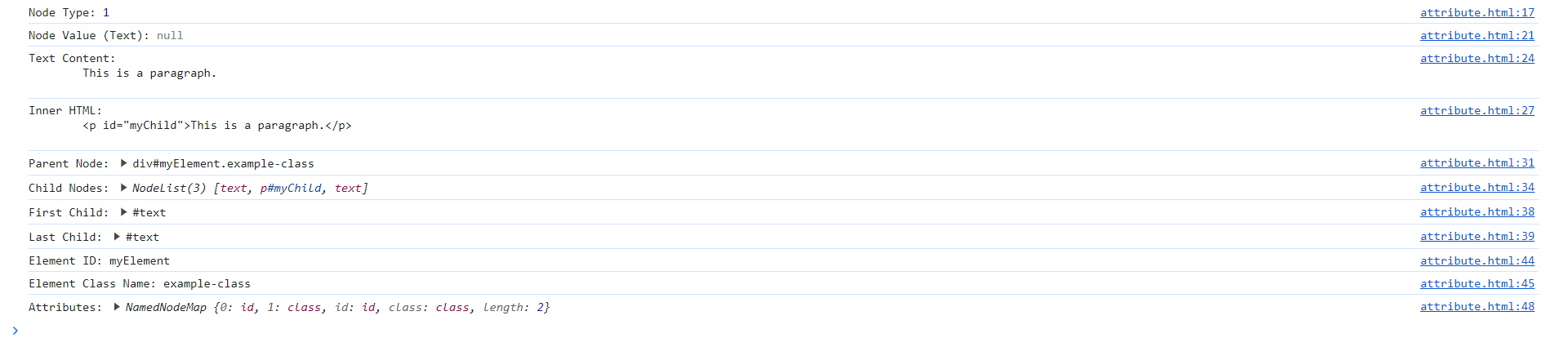
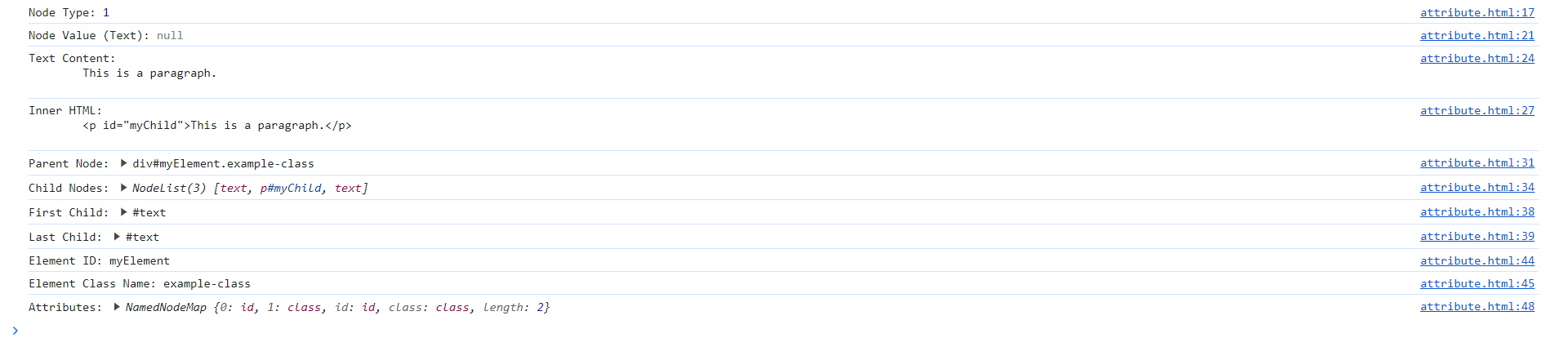
节点在 DOM(文档对象模型)中,节点(Node)是文档结构的基本构建块。DOM 是一种树状结构,它表示网页的层次结构,其中每个元素、属性、文本等都被表示为一个节点。节点之间的关系形成了整个文档的结构。 DOM 中的节点主要分为三类:元素节点、文本节点和属性节点。以下是它们的简要解释: 元素节点(Element Node): 表示 HTML 元素,如 <div>、<p>、<a> 等。元素节点可以包含其他节点,形成嵌套关系。一个 HTML 文档就是由元素节点组成的树状结构。 文本节点(Text Node): 表示 HTML 元素中的文本内容。文本节点是元素节点的子节点,它们不包含其他节点。例如,<p>这是一个文本节点</p> 中的 “这是一个文本节..
更多

学习记录之JavaScript
学习记录:~ 语言基础1.1 输出<script> document.write("Hello Javascript"); </script> 1.2 位置javascript代码必须放在script标签中 script标签可以放在html的任何地方,一般建议放在head标签里 <html> <script src="https://how2j.cn/study/hello.js"></script> </html> 1.3 注释类似c/c++, <script> //单行注释 /* 多行注释 */ document.write("Hello Javascript");..
更多