

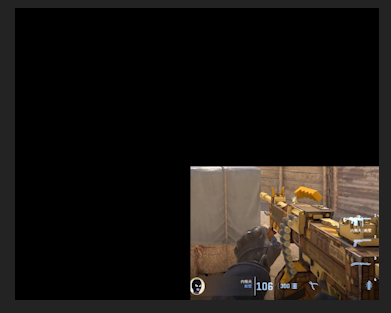
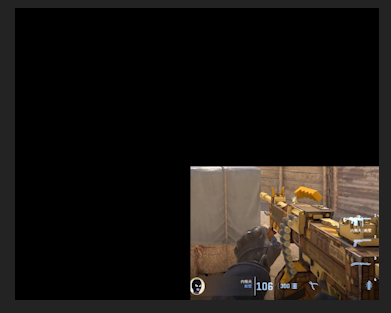
pr动态拼贴
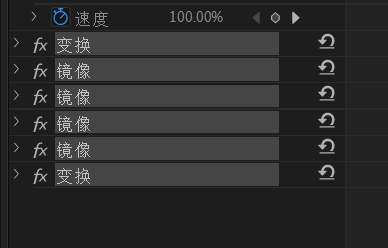
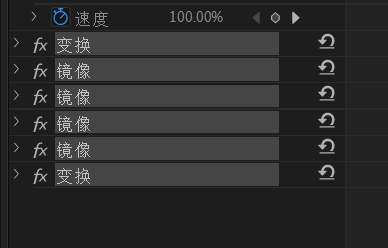
动态拼贴可以延生图层的边缘,输出的宽度和高度表示延长的尺寸 步骤 选中一个视频,创建调整图层。 为图层添加效果。 3.效果如下。变换是变换为50%,第二次为100%。中间为四次镜像。 4.产生如下的效果。 如果设置为了100%,那么在变换的时候会有很好的效果。 成品pr练习动态拼接_哔哩哔哩_bilibili
更多

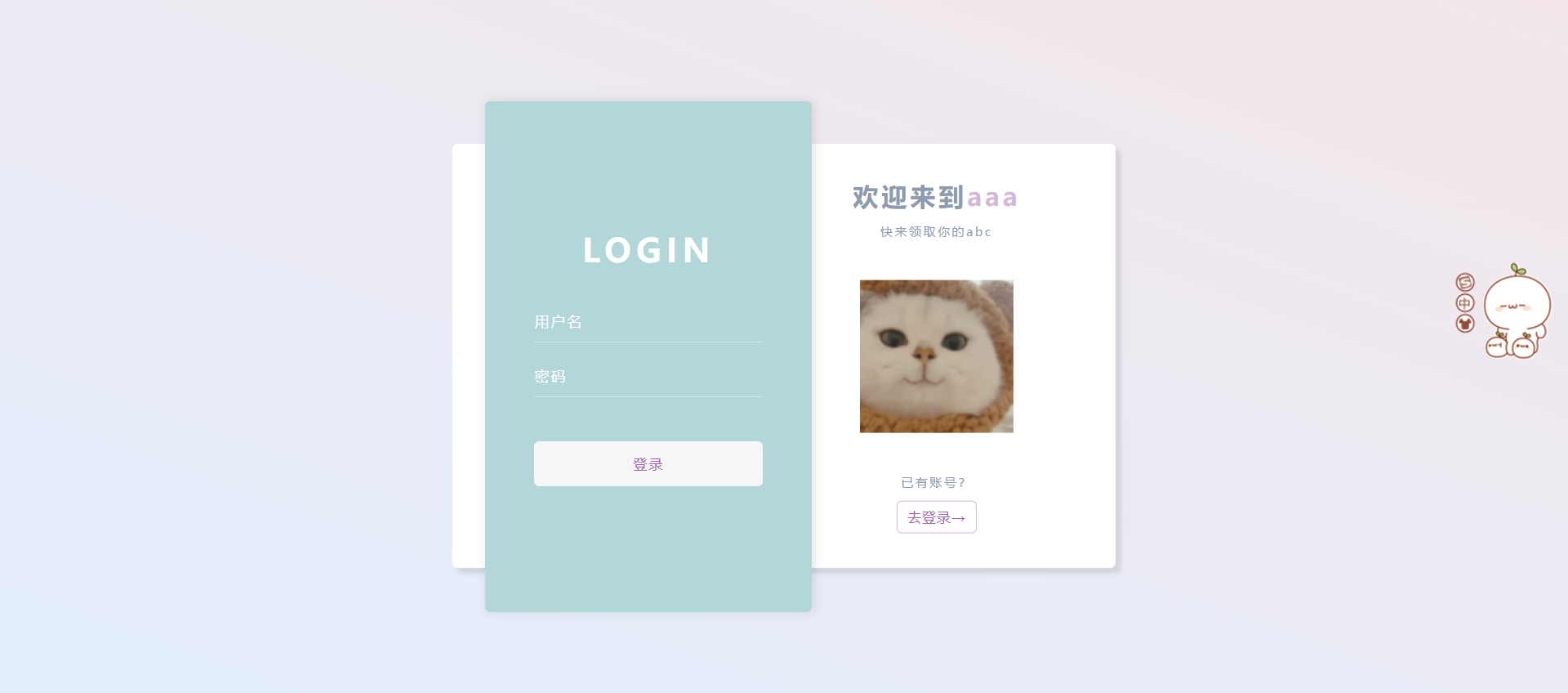
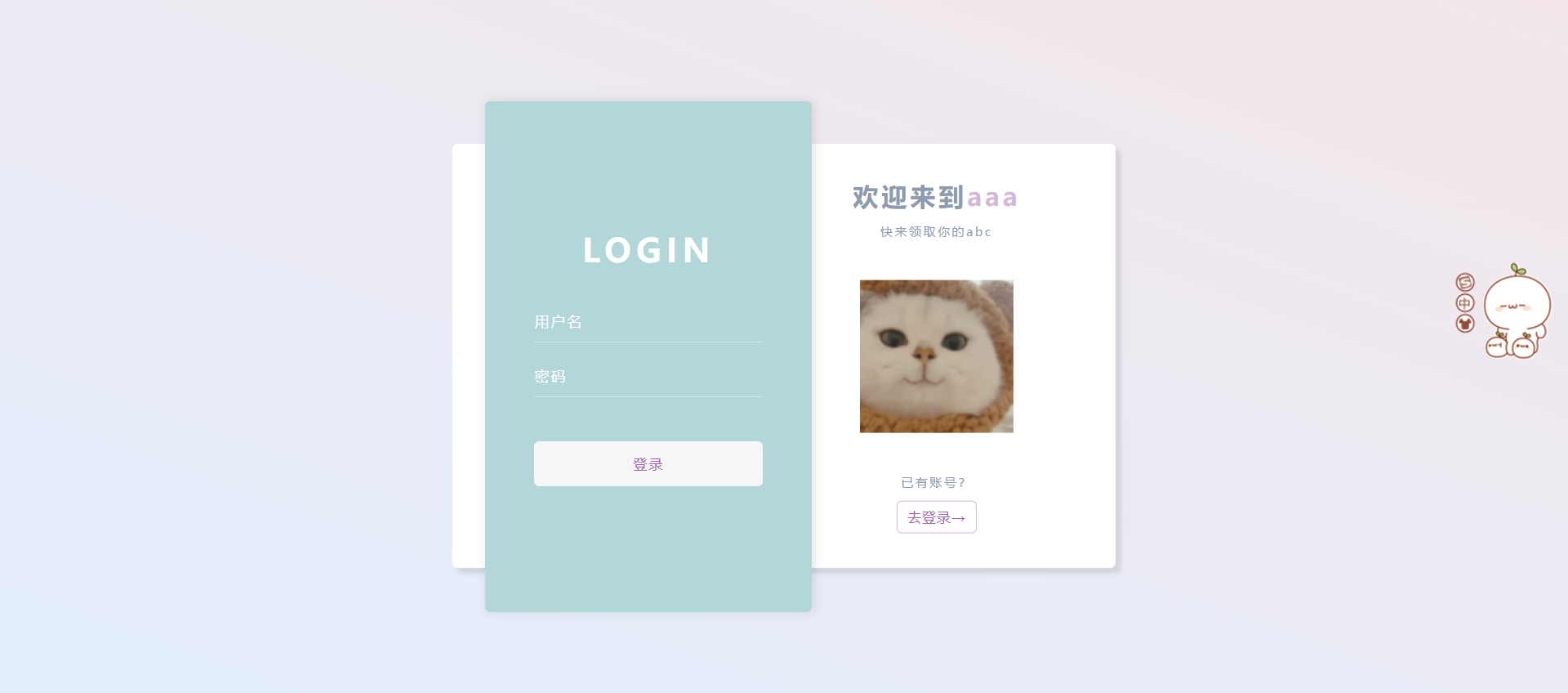
搓一个简单的登录页面
1学前端也有一段时间,整一个最常用的登录注册页面。认为后面往里面加form,用action能接下来servlet处理数据。不过这个就是一个页面而已。 2<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录</title> <link rel="stylesheet" href="index.css"> </head> <bo..
更多

pr发光蒙版
步骤1.用钢笔绘制一个遮罩。 2.选择一段视频添加轨道遮罩键。选择遮罩的视频是刚才绘制的遮罩。 3.添加周围发光效果,Alpha发光。 成果【练习轨道遮罩效果】 https://www.bilibili.com/video/BV1Ui4y1i7np/?share_source=copy_web&vd_source=ca5869570d22261fea5eebd01783d1ad
更多

pr震动闪烁rgb
步骤1.对视频进行打点 2.新建调整图层 放到要改的位置上 3.其中一个添加变换效果,让视频变大 另一个添加lumetri颜色,可以调节曝光和对比度。 4.ALT选中一部分视频,将他们拖上来复制。 每一个添加颜色平衡rgb效果。同时不透明度选择混合模式为滤色。 选择rgb三个层每层一个,其中一个层设置大小稍微有所调整即可。 成品练习震动闪烁rgb_哔哩哔哩_bilibili
更多

pr变速卡点
步骤1、对视频的音频打点 2、调节重映射方式 右键fx选择速度。 3、调大左侧的按钮,使得可以看到左侧的关键帧。在相应的位置添加,按住shift拖动,实现速度的改变。 4、效果如下 成品
更多学习记录之Ajax
AjaxAJAX(Asynchronous JavaScript and XML)是一种用于在网页上进行异步数据交换的技术。它通过在后台与服务器进行小规模的数据交换,使网页能够在不重新加载整个页面的情况下更新部分内容。AJAX 的核心是使用 JavaScript 在客户端发起异步请求,与服务器进行通信,并在不刷新整个页面的情况下更新部分内容。 主要特点和组成部分包括: 异步性: AJAX 允许在不阻塞用户界面的情况下发起请求。这使得用户可以继续与页面交互,而不必等待请求的完成。 数据交换格式: 初始时,XML(eXtensible Markup Language)被广泛用作 AJAX 数据的交换格式。然而,随着 JSON(JavaScript Object Notation)的普及,现代的 AJAX 应用..
更多

JQueryjQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它简化了在网页中进行常见任务的复杂性,提供了跨浏览器的解决方案,使得开发者能够更容易地处理 DOM 操作、事件处理、动画效果、Ajax 请求等。 以下是一些 jQuery 的主要特点和用途: 跨浏览器兼容性: jQuery 解决了在不同浏览器之间处理 DOM 操作和事件的差异,为开发者提供了一致的接口。 简化 DOM 操作: 使用 jQuery,你可以使用简洁而强大的选择器语法来轻松选择、操作和遍历 DOM 元素。 事件处理: jQuery 提供了简单的事件处理机制,使得添加、移除和触发事件变得容易,同时解决了跨浏览器的事件兼容性问题。 Ajax 请求: jQuery 简化了进行 Ajax 请求的过程,通过 $.ajax()..
更多

学习记录之JSP
JSPJSP(JavaServer Pages)是一种用于创建动态Web页面的Java技术。它允许开发人员将Java代码嵌入HTML页面中,以生成动态内容。JSP是在服务器端执行的,它与Servlet一起用于构建Web应用程序。 以下是关于JSP的一些关键点: 动态内容生成: JSP允许将Java代码嵌入到HTML页面中,使开发人员能够轻松地生成动态内容。这些Java代码被包装在特殊的标签 <% %> 中。 易于学习和使用: 对于熟悉HTML和Java的开发人员而言,学习和使用JSP相对容易。JSP页面的外观类似于常规的HTML页面,但具有嵌入的Java代码。 与Servlet结合使用: JSP本质上是Servlet的一种简化形式。当JSP页面首次被访问时,容器会将其转换为一个Servlet,..
更多

学习记录之Servlet
1 Servlet1.2 调用流程 客户端发起请求: 客户端通过浏览器或其他客户端发送 HTTP 请求到服务器。 Web服务器接收请求: Web 服务器(如Tomcat)接收到客户端的请求。 Servlet容器处理请求: Servlet 容器(如Tomcat的Catalina)负责解析 HTTP 请求,确定请求的 Servlet,并调用相应的 Servlet。 加载和实例化 Servlet: 如果请求的 Servlet 尚未加载或实例化,Servlet 容器将加载并实例化相应的 Servlet 类。 调用Servlet的service方法: Servlet 容器调用 Servlet 的 service 方法,并将请求和响应对象传递给该方法。 Servlet处理请求: 在 service 方法中,开发人员编写..
更多

git中出现访问403的问题
问题描述今天想fetch一下远程仓库突然就出现了连接403的错误,Failed to connect to github.com port 443: Operation timed out。搜索后得到解决方法。 git config --global http.sslVerify "false" git config --global https.proxy http://127.0.0.1:1080 git config --global http.proxy http://127.0.0.1:1080 但是发现问题并没有解决? 问题解决git config --global http.proxy http://127.0.0.1:7890 git config --global https.prox..
更多